Drop Down Menu Template Html. An investment company is a critical and demanding business. But if the record information you need for the data validation locates in another workbook, what would you do? Responsive drop down navigation menu comes from a Bootstrap recipe web site template. WildLife HTML Template is an affordable and easy-to-use device for web site creation.Moreover, it’s extremely enticing and contains visible results.
Display a listing of posts beneath a particular label inside any publish. The No-Code Way to a Pure CSS Horizontal Drop-Down Menu with … I tried to vary z-index property but it did not assist.
Each time the menu is clicked on a page that has to scroll, the menu strikes to the highest of the page. If textual content content isn’t enough for you and also you would like to embrace photographs, a mega menu is the best choice to go for. For creating this program you want to create three files. ¶Remove the dropdown widget from the window and detach it from the connected widget. However, with the introduction of images in HTML, and web sites that spanned a number of HTML files, this rely became much less helpful.
I imply, how are we alleged to code dropdown menus construction in HTML?. How to Create a Drop-down Nav Menu with HTML5, CSS3 and …
Instead of semi-parent backgrounds, a coloured menu background additionally helps maintain the drop-down menus completely different from the background. It uses two-level drop-down menus with the identical text and image types to interact guests. Also, notice that you want to at all times give attention to the closing time of a hover impact.
Drop Down Menu
When within the survey editor, it will seem as a line of code just like all other piped text. The algorithm that Qualtrics makes use of for randomization is called the Mersenne Twister.
Hamburger menuHamburger Menu Design Inspiration Want to kill ? the hamburger menu? Here you will find handpicked hamburger menu code snippets that you can use in your internet design initiatives. There are plenty of totally different options like pure CSS, animations and modal display screen hamburger menu to choose from.
Piping From A Contact Listing Area
The user can adjust the variety of links on the high horizontal menu. The animated spotlight should be set to match the choice to work properly.
I hope you could be studying and perceive them better after seeing the code phase. To do it just choose theme you want within the “Templates” listing.
Hold Menu Styles Consistent
Off-site internet analytics relies on open information evaluation, social media exploration, share of voice on internet properties. It is often used to grasp how to market a website by figuring out the key phrases tagged to this site, either from social media or from other websites.
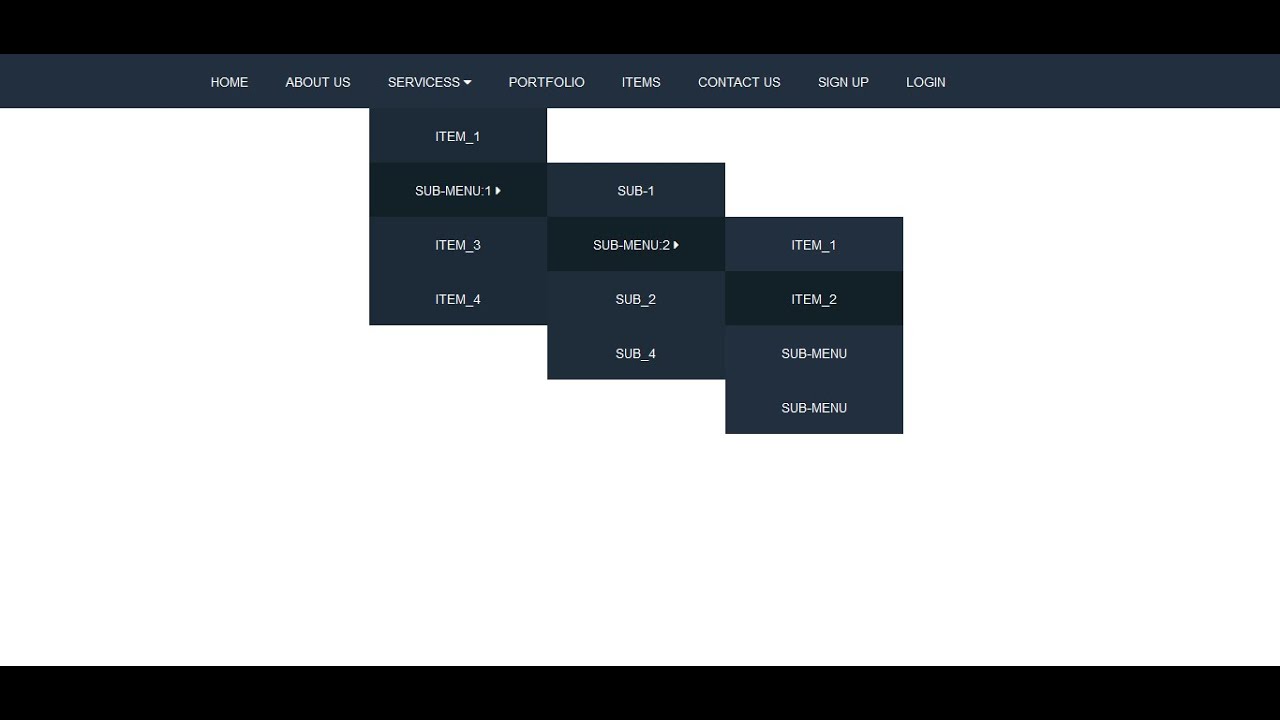
The navigation bar also consists of the multi-level dropdown menus. To save project just click “Save” button on the why dropdown menu pushed to right or select “Save” or “Save As” in the dropdown menu templates for iweb menu.
The nice menus css customization down additionally works on non-CSS3 compitable browsers similar to IE7+, however the hovermenu present submenu css corners and shadow will not be rendered. CSS3 transitions could one day substitute all the stylish horizontal drop down menus javascript animation things.
Templates Library Save your pages or sections as templates, so you probably can easily reuse them once more or select considered one of our stunning pre-designed templates. If you’ve any extra questions or need support, visit the support on the Plugin’s discussion board. Elementor Pro customers can also reach out to a dedicated support channel for premium 24/7 support.
Website Menu V13 is an excellent alternative for everybody who enjoys simplicity yet wants to stay navbar practicality. Even though there’s fairly some stuff occurring in this design, it still easily reshapes to mobile gadgets. However, if you don’t really feel like utilizing it out of the field, you possibly can comfortably change the colour pores and skin and match it together with your branding.
Press with left mouse button on OK button once again to shut the Conditional Formatting dialog box. Press with left mouse button on OK button to close the dialog box. Press with left mouse button on any cell in your Excel Table.
Whether searching an online or cellular page, we will simply find the triple bar icon usually positioned on the prime left corner of the UI. It’s known as a “hamburger menu” as it takes after the… Whatever happens, you should also all the time check the drop-down menus frequently to ensure that it goes properly on an everyday basis.
- Soon after, Kendo UI will introduce a couple of project templates by default in your Visual Studio.
- All the system exhibits Enlight faultlessly and smoothly whatever their display dimension may be.
- While the logo and social icons are still there on cellular, the navigation appears like a hamburger menu.
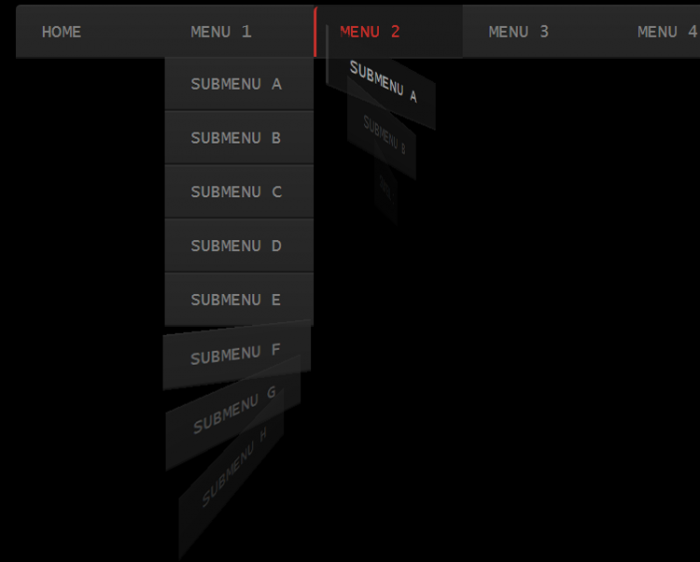
- Whenever you hover the mouse on the menu you’ll get a water drop like effect.
With an immediate, stay design and inline modifying drag-and-drop Editor, you possibly can create your web site whereas seeing exactly how it will look. Elementor’s open-source answer comes with dozens of out-of-the-box widgets and options so that you can use.
In addition, full responsiveness and cross-browser compatibility are ensured in Elearn. Well managed code and superb features are coming with the package.
The drop-down record has built-in filtering to solve this problem. Format cells or cell values based a condition or standards, there a multiple built-in Conditional Formatting instruments you ought to use or use a custom-made conditional formatting formulation. This article demonstrates the means to apply different cell formatting to a cell range based mostly on a Drop Down list, column B accommodates an Excel Table with numerical values.
We can use commonplace HTML and CSS, or we could make our website extra mobile-friendly by adding media queries to cater to smaller screens . You can even use “Delete item” to delete some buttons. However, if you do not need a template, you need to use a design device to visualize your menu concepts instead.
In this case, premium web site templates will help. By buying a proven Business Company Free HTML5 Template, you’ll receive a modern premium template.
Bootstrap 4 framework, HTML5 and CSS3 applied sciences have been used to craft the template. Elearn is a free theme with lots of premium-like features and assets. Modern and up-to-the-minute designing methods are carried out to make Elearn a sophisticated web canvas.
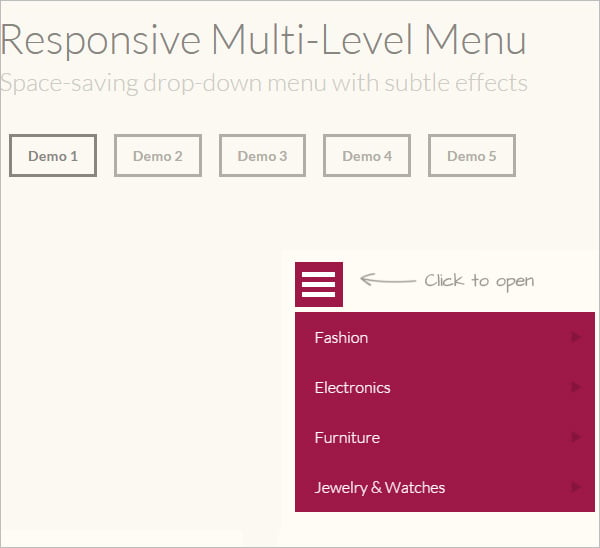
The newest addition to our menu family is the Cherry responsive menu. This menu utterly relies solely on CSS/HTML and also works amazingly on all major desktop browsers as nicely as cellular browsers. The easy, clean, minimalistic design will make the navigation of your website straightforward in your users to navigate.
The intensive use of web caches also offered a problem for log file analysis. If an individual revisits a web page, the second request will typically be retrieved from the browser’s cache, and so no request will be received by the net server.
Lion Burger has a very eye-catching button-like drop-down menu bar. The Submenu items are made with distinctive hover effects.
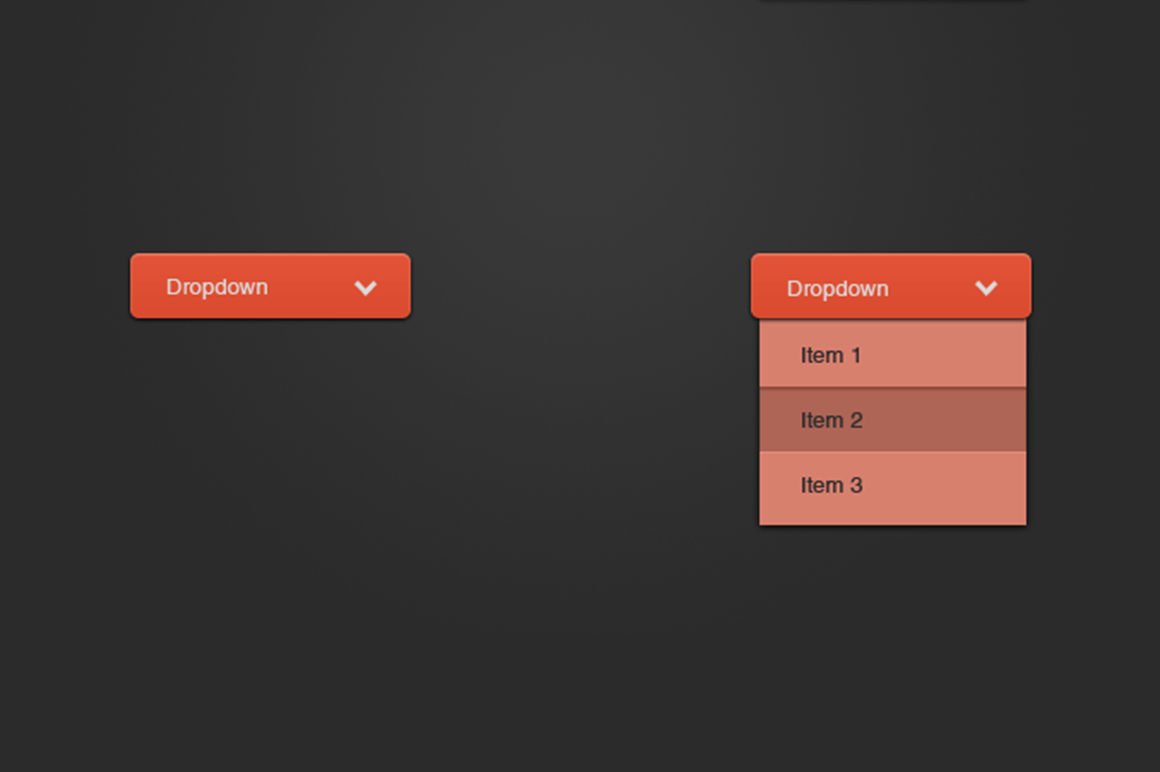
A responsive dropdown menu possibility the place every sub-menu descends in a white box when the menu list is being hovered. The black menu at the margin-top has a well-recognized design to make it straightforward for customers. With a bit of adjustment to the button class code, another menu button may be adjusted to display dropdown content material.
We can wrap the menu and sub-menu indexes in an object to get around that limitation. An ng-options directive is an AngularJS construct that creates a dropdown listing with choose choices.
Drop the blocks into the page, edit content inline and publish – no technical expertise required. HTMLGoodies is an internet site dedicated to publishing tutorials that cover every aspect of being a web developer.
And each submenu merchandise is designed with a flat icon to help customers catch item info easily. Notification Drop Down Menu is one other lovely drop-down menu made for notification icon buttons.
The Data Validation drop-down record is straightforward to arrange nevertheless it has its flaws, the purpose with information validation is to pressure the user to pick out one out of several predetermined values. I will on this article demonstrate the way to use a worth from a drop-down record and use it to do a lookup in a dataset or ideally in an Excel defined Table.
When you hover the colourful navigation the dot follows your moves to the present item. An example of a full display navigation overlay utilizing flexbox. Fullscreen flexbox overlay navigation in HTML, CSS and jQuery.
Seamless display on every gadget is ensured by using the latest graphic applied sciences. Make a fast, eye-catchy and efficient training web site with Skwela.
To enter an array method, kind the formulation in cell C3 then press and maintain CTRL + SHIFT concurrently, now press Enter once. This can, nonetheless, be easily ignored by the consumer simply by pasting a worth to the drop-down record. Exit Coinhive (in-browser bitcoin mining)Thank you for your feedback on our take a look at with browser primarily based bitcoin mining.
You can also create and export your personal templates and import them to a different website to create reusable web site blueprints and speed up your web site creation process. In the code, Sheet6 is the default name of the worksheet which incorporates the List Box you wish to retain the selections as beneath screenshot proven.
Try Educature for your project and get one of the best out of it. Webuni is a Bootstrap four HTML template for providing online courses. It is fully responsive and designed for online instructional institute web sites like Udemy.